

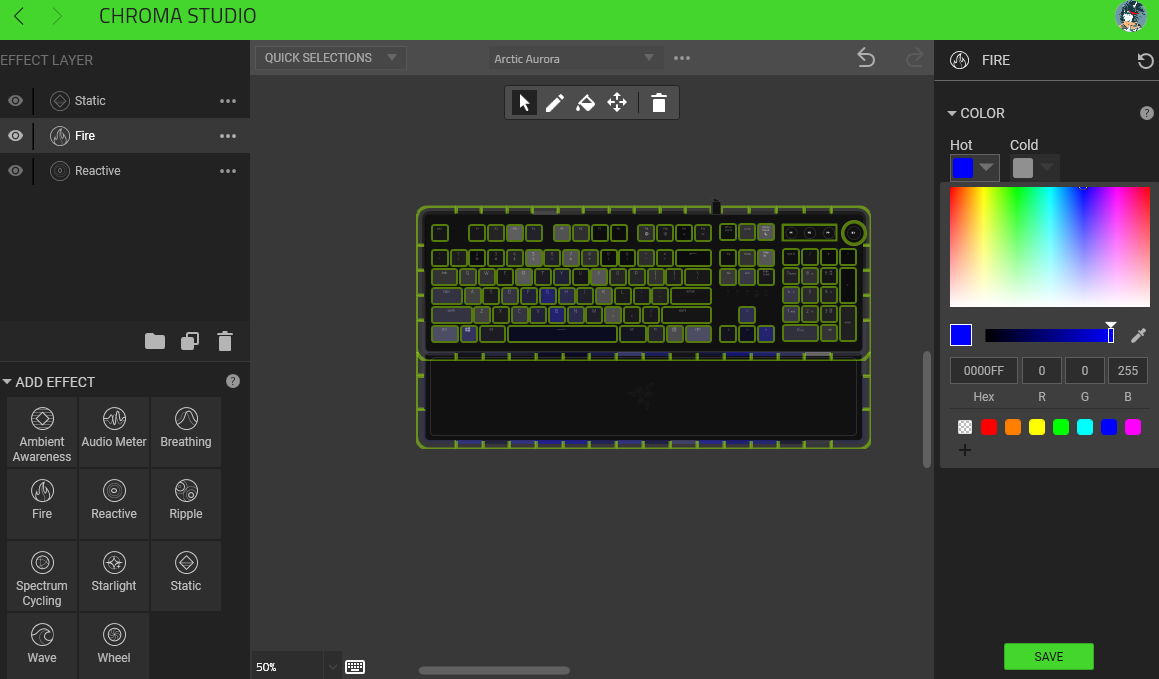
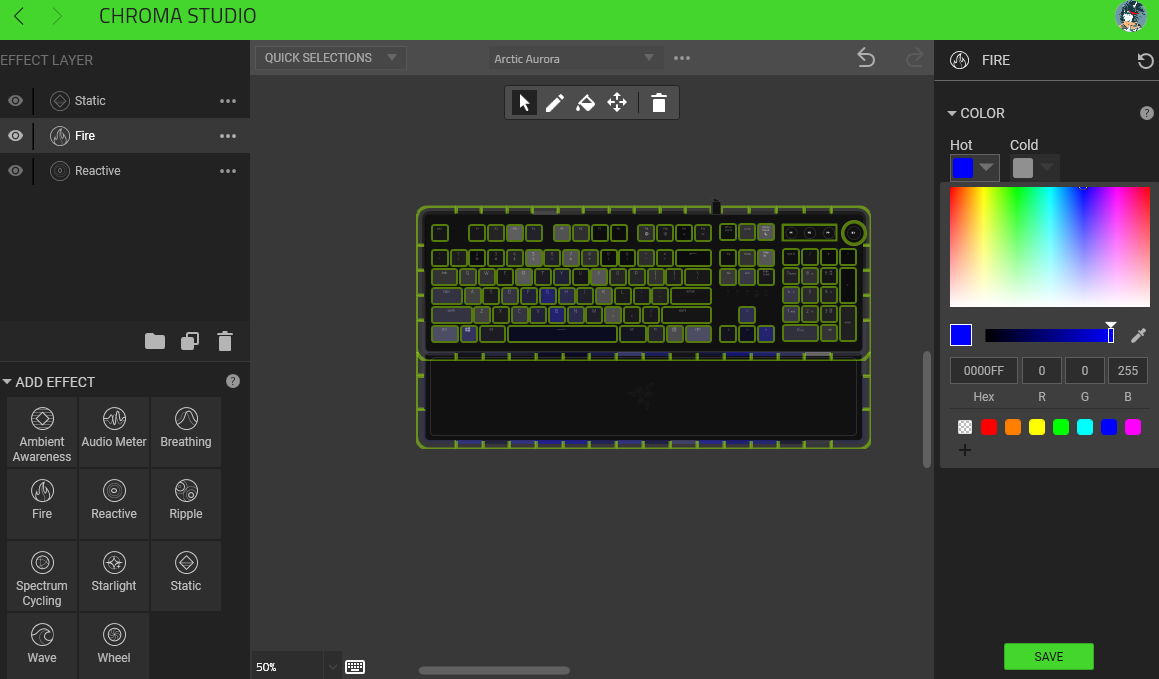
We want to maintain this universal compatibility as part of the SDK flexibility. This way effects can be show on other keyboards without changing the application code. The virtual grid is provided as a “canvas” for developers to create effects without the knowledge of keyboard layout.
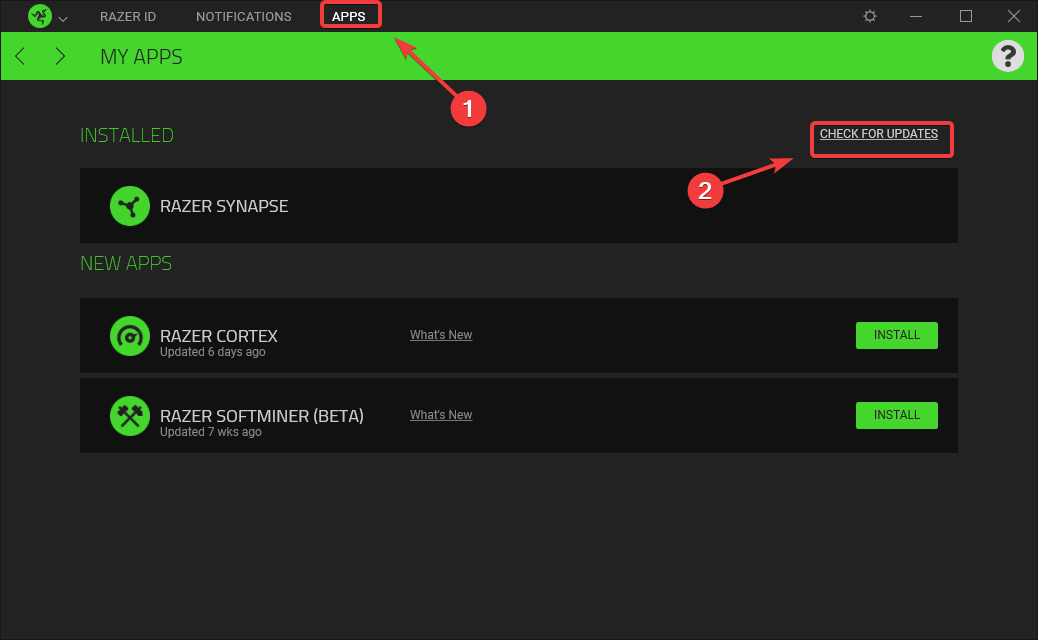
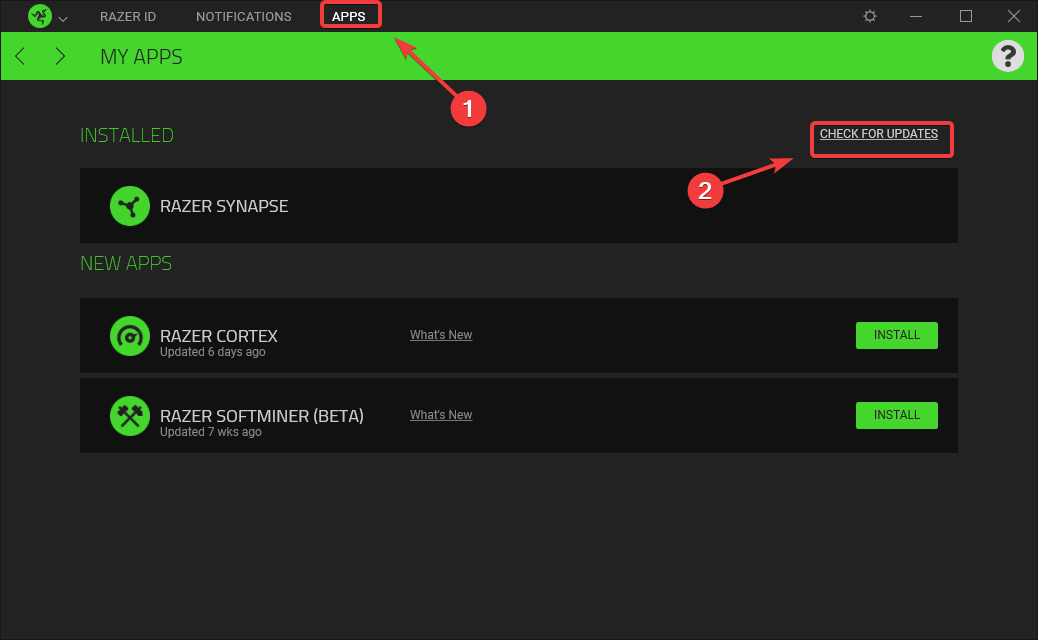
The list of Chroma peripherals that you have. Go to C:\ProgramData\Razer\Synapse\Logs, zip it up and attach it via email to me. If the above few steps doesn’t work, please provide contact us with. Try running Overwatch or any other applications from the Chroma Workshop such as Snake/Audio Visualizer (ensure Chroma Apps is turned on) and let us know the result in Step (5). Download and install the latest SDK installer. Uninstall Razer Chroma SDK Core Components. Reinstall the Chroma SDK Core Components. Locate the “Razer Chroma SDK Service” and ensure that it is Running by either Starting/Restarting it. Launch the “Services” application (Under Programs>Windows Administrative Tools). Check if the Razer Chroma SDK Service is running.  Windows 8/8.1/10 – Ensure you have the latest Windows update installed.
Windows 8/8.1/10 – Ensure you have the latest Windows update installed.  Windows 7 – Download an additional Windows patch KB299926 that was not included in the regular updates. With CHROMA_CUSTOM_KEY, the developer is guaranteed that effect appears the same for all keyboard layouts. Hence, different keyboard layouts will result in the effect appearing differently. The difference between CHROMA_CUSTOM_KEY and CHROMA_CUSTOM is with CHROMA_CUSTOM, the effect will appear at the location as it is. Running this effect on a French layout BW Chroma will yield the same result even though the localized key layout is different. Running this on a Blade will see the exact result despite the Blade having a different physical key layout compared to a BW Chroma. The data structure contains 2 x 2D array with one represents a canvas and the other key effects.įor an example, when an animated effect (wave) with blinking W, A, S, D effect runs on a BW Chroma with US layout, you will see the wave effect as the background and blinking W, A, S, D overlaying on top. This new API allows developers to create effects on keyboard without having to worry about the location of the physical keys. For existing integrations, the change will only require you to change a few lines of code.Ĭhroma SDK new API – (CHROMA_CUSTOM_KEY (effect) & CUSTOM_EFFECT_KEYS_TYPE (data))ĬHROMA_CUSTOM acts like a drawing canvas while CHROMA_CUSTOM_KEY gives you the canvas plus key effects regardless of physical or region layout. From SDK version 1.6, we will provide a new API that allows you to accurately map the BlackWidow Chroma effects across for both our keyboards and laptops.
Windows 7 – Download an additional Windows patch KB299926 that was not included in the regular updates. With CHROMA_CUSTOM_KEY, the developer is guaranteed that effect appears the same for all keyboard layouts. Hence, different keyboard layouts will result in the effect appearing differently. The difference between CHROMA_CUSTOM_KEY and CHROMA_CUSTOM is with CHROMA_CUSTOM, the effect will appear at the location as it is. Running this effect on a French layout BW Chroma will yield the same result even though the localized key layout is different. Running this on a Blade will see the exact result despite the Blade having a different physical key layout compared to a BW Chroma. The data structure contains 2 x 2D array with one represents a canvas and the other key effects.įor an example, when an animated effect (wave) with blinking W, A, S, D effect runs on a BW Chroma with US layout, you will see the wave effect as the background and blinking W, A, S, D overlaying on top. This new API allows developers to create effects on keyboard without having to worry about the location of the physical keys. For existing integrations, the change will only require you to change a few lines of code.Ĭhroma SDK new API – (CHROMA_CUSTOM_KEY (effect) & CUSTOM_EFFECT_KEYS_TYPE (data))ĬHROMA_CUSTOM acts like a drawing canvas while CHROMA_CUSTOM_KEY gives you the canvas plus key effects regardless of physical or region layout. From SDK version 1.6, we will provide a new API that allows you to accurately map the BlackWidow Chroma effects across for both our keyboards and laptops.







 0 kommentar(er)
0 kommentar(er)
